| Compartir! : |
Technorati Tags: Moogrle,arquitectura,Diseño,Moodle
Blogger Labels: Moogrle,arquitectura,Diseño,Moodle
Ahora que está listo el CSS para modificar el tema que decidimos alterar, debemos tener claro el diseño que aplicaremos, así que si no hay diseño aún, es decir, colores, arquitectura, concepto, etc. debemos volver un paso atrás para generar la propuesta de diseño antes que ponerse a modificar sin ton ni son.
Diseño
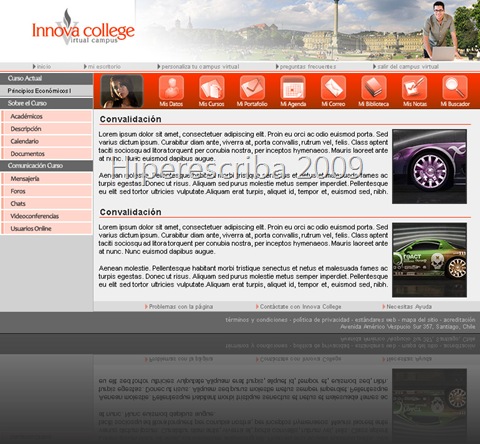
Lamentablemente para este proyecto en especial (obviamente por ser el primero) no tenía muy clara la gráfica que debía aplicar, aunque más correcto sería decir que no tenía claro el CÓMO y DÓNDE en la gráfica para Moodle. A pesar de ello, la partida la había dado mi compañero de trabajo que realizó la propuesta de arquitetura de navegación y en base a ella comenzó mi trabajo de diseño. No quiero extenderme en el tema pues no viene al caso en este post. El resultado es el siguiente:
Obviamente se nota que de Moodle no entendíamos nada desde el punto de vista de ubicaciones, estructura, funcionamiento interno, etc. De todas formas conseguí llegar a algo bastante cercano.
Lo primero fue tratar de descubrir como agregaba ese lindo banner superior al sitio. En un comienzo pensé que la zona superior se armaba en un CSS. Pronto me di cuenta que dicha zona se arma completamente en un html llamado header.html que se encuentra en la carpeta STANDARD, PAGE y FLEX_MROOMS !!! Aquí es donde hay que revisar mediante la alteración de cada uno de los header.html para ver cuál correspondía al que estaba usando en realidad Moodle para fabricar la zona superior.
Banner Superior
Depués de las correspondientes pruebas descubrí el responsable de la zona superior, no sin antes darme cuenta de las cosas raras de Moodle.
En el tema de flex_mrooms me encontré conque el header.html decía:
<?php
/** * Theme Header * * @author Mark Nielsen * @version $Id$ **//** * @package theme_cisco **/include($CFG->themedir.'/'.$THEME->parent.'/header.html');
?>
Lo que dice en esas líneas es que cuando vaya a ocupar el header.html, entonces use el de su padre. UF! como el padre de flex_mrooms es el tema page, fui a la carpeta del tema para revisar su header.html y bueno, ese SÍ era el que contenía las instrucciones de la zona superior. Debo decir que de todas formas, el header.html que está en STANDARD también tiene la información, pero cualquier cambio que hagan ahí no afectará el banner superior pues el tema PAGE se superpone a STANDARD. Lo mismo FLEX_MROOMS pero la diferencia es que este último le dice que use el de su padre.
Hay una pequeña sección donde están las instrucciones para comprender el armado del banner superior.
Luego de los encabezados de php viene esta línea:
<div id="header-home" class="clearfix">
<h1 class="headermain"><?php echo $heading ?></h1>
<div class="headermenu"><?php echo $menu ?></div>
</div>
Justo después de esto, uno puede darle forma al banner superior, ya sea por medio de imágenes, div’s, tablas, texto, etc. En el caso del sitio que estaba armando, la solución consistía en otro trozo de código que armé en html antes. Una vez colocado en el php del header.html hice la prueba para ver cómo se veía:
Se veía increíble. Al menos a mi me pareció, especialmente después del trabajo que me había dado saber dónde y cómo hacerlo. Lo importante es que la modificación no sólo debía hacerse ahí. En el mismo header.html y un poco más abajo de las instrucciones para este banner aparece otra información que es en el caso de que la página que carga PHP sea cualquier página que NO SEA EL HOME de Moodle.
Como resumen, tenemos que para cambiar el banner superior de Moodle, hay que modificar header.html, que se encuentra en el tema que está controlando el sitio, en este caso FLEX_MROOMS y por orden de él mismo, PAGE. Al modificar la zona correspondiente en el PHP de header.html, debemos recordar modificar lo mismo en dos partes, justo después de:
<?php //Accessibility: 'headermain' is now H1,//see theme/standard/styles_layout.css: .headermainif ($home) { // ESTO SÓLO APARECE SI ES EL HOME EL QUE SE ARMA
?>
<div id="header-home" class="clearfix">
<h1 class="headermain"><?php echo $heading ?></h1>
<div class="headermenu"><?php echo $menu ?></div>
</div>
y luego después de:
<?php } else if ($heading) { // ESTO APARECE SI ES CUALQUIER
//OTRA PÁGINA CON ENCABEZADO?>
<div id="header" class="clearfix"><h1 class="headermain">
<?php echo $heading ?></h1><div class="headermenu"><?php echo $menu ?></div>
</div>
Una vez hechos los cambios (¡cuidado al cerrar los tags!), el banner superior modificado aparecerá en todas las páginas de Moodle. A pesar de lo que ven, la funcionalidad no estaba lista y los botones tenían # para representar las funciones. Más tarde la funcionalidad de cada uno sería tarea del programador a cargo de ello. A continuación el código modificado para la dupla PAGE-FLEX_MROOMS (para el caso de que trabajen con STANDARD, es lo mismo, hacen los cambios en el header.html de STANDARD).
<div id="page"><?php //Accessibility: 'headermain' is now H1,// see theme/standard/styles_layout.css: .headermainif ($home) { // This is what gets printed on the home page only
?>
<div id="header-home" class="clearfix">
<h1 class="headermain"><?php echo $heading ?></h1>
<div class="headermenu"><?php echo $menu ?></div>
</div>
<div id="menu_topbar"> <a href="#home"> <img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_binicio_a.gif" alt="inicio" class="img_topbar" width="29" height="14" id="mtb01"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mtb01',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_binicio_b.gif')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_bescritorio_a.gif" alt="mi escritorio" class="img_topbar" width="59" height="14" id="mtb02"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mtb02',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_bescritorio_b.gif')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_bfaq_a.gif" alt="preguntas frecuentes" class="img_topbar" width="97" height="14" id="mtb04"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mtb04',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_bfaq_b.gif')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_bsalircv_a.gif" alt="salir del campus virtual" class="img_topbar" width="105" height="14" id="mtb05"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mtb05',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_bsalircv_b.gif')" />
</a>
</div>
<div id="menu_navbarbig"><div class="avatarsup">
<img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_tutorial.jpg" alt="TUTORIAL" class="avatarimg" width="132" height="54" />
<a href="#"><img src="<?php echo $CFG->wwwroot .'/user/pix.php/'. $USER->id;?>/f1.jpg" alt=".:AVATAR:." class="avatar1" width="48" height="48" />
</a>
</div>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mdatos_a.jpg" alt="mis datos" class="nbbimg" width="50" height="54" id="mnb01"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb01',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mdatos_b.jpg')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mcursos_a.jpg" alt="mis cursos" class="nbbimg" width="50" height="54" id="mnb02"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb02',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mcursos_b.jpg')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mporta_a.jpg" alt="mi portafolio" class="nbbimg" width="50" height="54" id="mnb03"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb03',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mporta_b.jpg')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_magenda_a.jpg" alt="mi agenda" class="nbbimg" width="50" height="54" id="mnb04"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb04',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_magenda_b.jpg')" />
</a>
<a href="#" target="_blank" >
<img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mcorreo_a.jpg" alt="mi correo" class="nbbimg" width="50" height="54" id="mnb05"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb05',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mcorreo_b.jpg')" /></a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mbiblio_a.jpg" alt="mi biblioteca" class="nbbimg" width="50" height="54" id="mnb06"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb06',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mbiblio_b.jpg')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mnotas_a.jpg" alt="mis calificaciones" class="nbbimg" width="50" height="54" id="mnb07"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb07',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mnotas_b.jpg')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_cvirtual_a.jpg" alt="mi buscador" class="nbbimg" width="50" height="54" id="mnb08"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb08',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_cvirtual_b.jpg')" />
</a>
</div>
<div id="menu_topbar"><a href="#home"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_binicio_a.gif" alt="inicio" class="img_topbar" width="29" height="14" id="mtb01"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mtb01',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_binicio_b.gif')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_bescritorio_a.gif" alt="mi escritorio" class="img_topbar" width="59" height="14" id="mtb02"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mtb02',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_bescritorio_b.gif')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_bfaq_a.gif" alt="preguntas frecuentes" class="img_topbar" width="97" height="14" id="mtb04"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mtb04',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_bfaq_b.gif')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_bsalircv_a.gif" alt="salir del campus virtual" class="img_topbar" width="105" height="14" id="mtb05"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mtb05',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_bsalircv_b.gif')" />
</a>
</div>
<div id="menu_navbarbig"><div class="avatarsup">
<img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_tutorial.jpg" alt="TUTORIAL" class="avatarimg" width="132" height="54" />
<a href="#"><img src="<?php echo $CFG->wwwroot .'/user/pix.php/'. $USER->id ?>/f1.jpg" alt=".:AVATAR:." class="avatar1" width="48" height="48" />
</a>
</div>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mdatos_a.jpg" alt="mis datos" class="nbbimg" width="50" height="54" id="mnb01"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb01',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mdatos_b.jpg')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mcursos_a.jpg" alt="mis cursos" class="nbbimg" width="50" height="54" id="mnb02"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb02',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mcursos_b.jpg')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mporta_a.jpg" alt="mi portafolio" class="nbbimg" width="50" height="54" id="mnb03"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb03',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mporta_b.jpg')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_magenda_a.jpg" alt="mi agenda" class="nbbimg" width="50" height="54" id="mnb04"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb04',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_magenda_b.jpg')" />
</a>
<a href="#" target="_blank" >
<img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mcorreo_a.jpg" alt="mi correo" class="nbbimg" width="50" height="54" id="mnb05"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb05',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mcorreo_b.jpg')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mbiblio_a.jpg" alt="mi biblioteca" class="nbbimg" width="50" height="54" id="mnb06"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb06',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mbiblio_b.jpg')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mnotas_a.jpg" alt="mis calificaciones" class="nbbimg" width="50" height="54" id="mnb07"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb07',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_mnotas_b.jpg')" />
</a>
<a href="#"><img src="<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_cvirtual_a.jpg" alt="mi buscador" class="nbbimg" width="50" height="54" id="mnb08"
onmouseout="FP_swapImgRestore()" onmouseover="FP_swapImg(1,1,/*id*/'mnb08',/*url*/'<?php echo $CFG->themewww .'/'. current_theme() ?>/pix/b_cvirtual_b.jpg')" />
</a>
</div>
Con esto resuelto, al menos en parte (no les he dado los CSS de lo que hice en el header.html), podemos pasar justamente a lo más complejo, los CSS.